Readings:
- W3Schools Online Web Tutorials(revisiting this part in Week2)
- Supplementary textbook: Adobe Photoshop CS4 Classroom in a Book. ISBN: 032157379x
- Lesson 4 and 5.
I have this textbook with CD on reserve at the QC library. Part of it was also scanned in on ERes. You may access it via the link on the right side bar – QC Library EReserve. The password is posted on the Blackboard. Readinig this textbook is not mandatory. It is here for your further inquiries.
_______________________________________________
Section 1. Layers:
[youtube]http://www.youtube.com/watch?v=Nno6fnc20lY&feature=related[/youtube]
[youtube]http://www.youtube.com/watch?v=8avmOXf6NiU&feature=related[/youtube]
[youtube]http://www.youtube.com/watch?v=jB_w4Qm-VoQ&feature=related[/youtube]
[youtube]http://www.youtube.com/watch?v=pxZtPm6agd4&feature=related[/youtube]
_______________________________________________
Section 2. Gradients:
[youtube]http://www.youtube.com/watch?v=0Uqioiwi6Go&feature=related[/youtube]
_______________________________________________
Section 3. How to add a border to an image:
[youtube]http://www.youtube.com/watch?v=lAP7PcVQWS0[/youtube]
[youtube]http://www.youtube.com/watch?v=m7gU1tlUAB4&feature=fvwrel[/youtube]
_______________________________________________
Section 4. Layer mask:
[youtube]http://www.youtube.com/watch?v=uRJoY5odA7k&playnext=1&list=PL1F05BD32B951ADC7[/youtube]
[youtube]http://www.youtube.com/watch?v=DA8TgyTruV8&feature=related[/youtube]
_______________________________________________
Assignment (5 points):
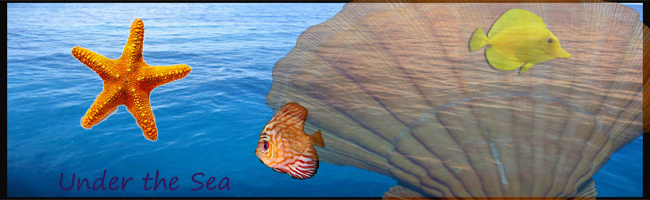
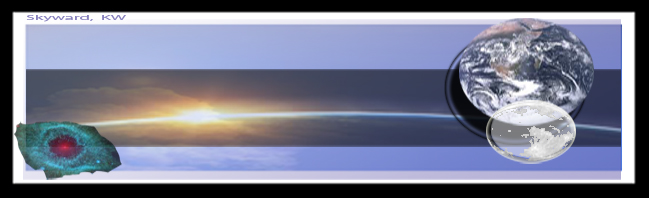
Please pick a theme and create an image (width: 650px and height: 200px) as the modified image in the example. Requirements:
- At least 5 layers, including a background layer (0.5 point);
- All the layers should have transparent background (except the background layer). This means: an image should not have a white background. For example, my violin had a white background when I downloaded it. I have to take the violin out of the white background before inserting it to the my new image (1 point);
- Make a border for the image (0.5 point);
- Some layers are overlapping (0.5 point);
- Some layers are transparent to a certain degree (0.5 point);
- Apply a gradient to a layer (1 point);
- Create a text layer where you give a title for this image and sign you initial (you may have one or two layers for this – 0.5 point);
- Apply layer styles, such as Drop Shadow, Bevel and Emboss, Inner Grow, or Outer Grow (0.5 point);
I am looking forward to your creative designs!
***When you are done, please
- save it as a .psd file format and upload it to the Blackboard under Assignments > Week9 (If you are using downloaded version of Photoshop CS6 from adobe.com, please save your work as CS5 before uploading it to the Blackboard).
- save it as a .jpg file format and insert it to your week9 page (as the example). Please add a link of this page on the Spry menu bar of your week6 page (which is the front page linked to our class blog).
- indicate in a few sentences either on your finished week9 page or on the Blackboard where you have applied your layer styles.


















Leave a Reply